
Front end development can be tedious. At times you have to manage an enormous number of assets. Images, stylesheets, scripts, and icons all need to be minified, uglified, concatenated, compressed – you get the idea! There are however some useful tools to help with all these tasks.
Introducing Gulp…

Gulp is what’s known as a build tool. It allows you to create a gulpfile.js where you can declare ‘tasks’. These tasks are written in Javascript and can accomplish pretty much anything. Gulp has improved our workflow at Tann Westlake a huge amount! I couldn’t recommend it more highly.
We use our gulp file to do the following:
- Compile Scss files
- Concatenate JS files
- Compress images
- Watch files for changes
- Create a folder containing deployable code
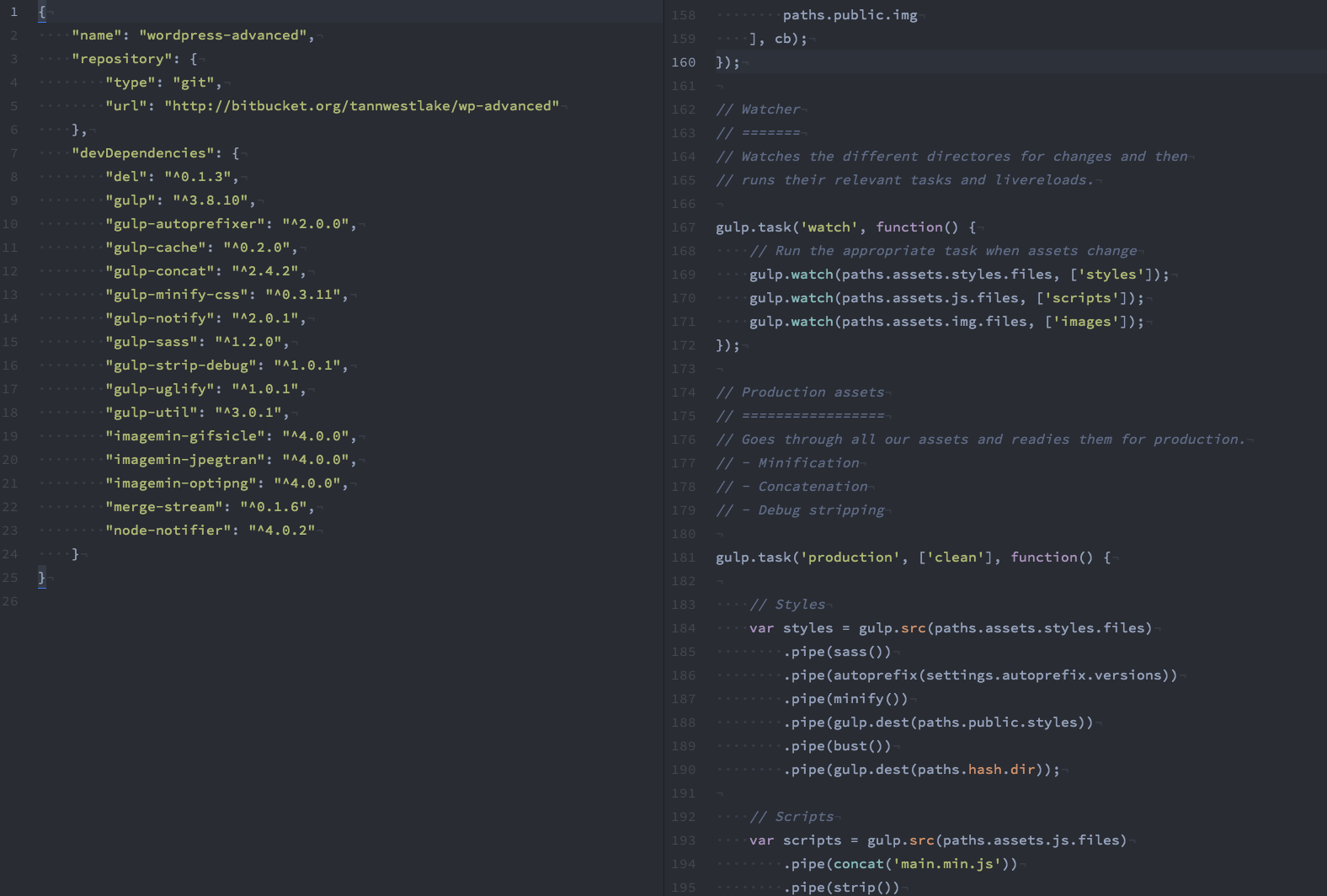
An example gulpfile
Read through the inline documentation below to get an idea of what we do with gulp here at Tann Westlake. Why not check out the official documentation here to learn how you can get started with gulp and give your workflow a speed-boost.
